輪播圖在應(yīng)用中很常見,本文主要和大家分享微信小程序輪播圖功能開發(fā)實例,希望能幫助到大家。愛掏網(wǎng) - it200.com
輪播圖:swiper滑塊視圖容器。愛掏網(wǎng) - it200.com
1.編寫頁面結(jié)構(gòu)
pages/index/index.wxml
登錄后復(fù)制
注意:不要在view中加css設(shè)置:display: flex;否則效果呈現(xiàn)不了
2.設(shè)置數(shù)據(jù)
了解屬性,方可設(shè)置

swiper-item僅可放置在
在index.js中設(shè)置數(shù)據(jù)
//index.js
//獲取應(yīng)用實例
var app = getApp()
Page({
data: {
imgUrls: [ {
link:'/pages/index/index',
url:'../uploads/a01.jpg'
},{
link:'/pages/logs/logs',
url:'../uploads/a02.jpg'
},{
link:'/pages/user/user',
url:'../uploads/a03.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
})
登錄后復(fù)制
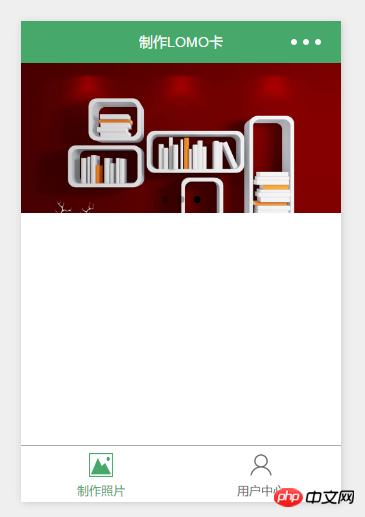
3.效果

相關(guān)推薦:
react輪播圖組件react-slider-light詳解
jquery實現(xiàn)PC端輪播圖代碼
兩種js實現(xiàn)輪播圖的方式
以上就是微信小程序輪播圖功能開發(fā)實例的詳細(xì)內(nèi)容,更多請關(guān)注愛掏網(wǎng) - it200.com其它相關(guān)文章!
聲明:所有內(nèi)容來自互聯(lián)網(wǎng)搜索結(jié)果,不保證100%準(zhǔn)確性,僅供參考。如若本站內(nèi)容侵犯了原著者的合法權(quán)益,可聯(lián)系我們進行處理。