CLI工程全局安裝vue-cli
npm install -g @vue/cli
通過cli創(chuàng)建uni-app項(xiàng)目
?vue create -p dcloudio/uni-preset-vue uni-app
選擇項(xiàng)目模板,可自由選擇如下圖:👇


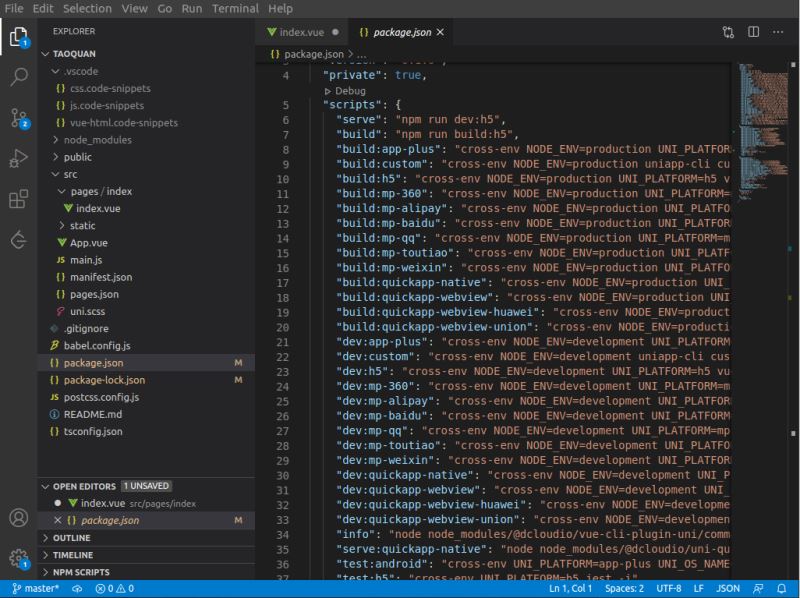
使用vscode打開創(chuàng)建的項(xiàng)目

安裝vue語法提示插件👇

cli工程自帶uni-app&5+app語法提示
安裝組件語法提示
npm i @dcloudio/uni-helper-json
從 git 下載 uni-app 代碼塊,放到項(xiàng)目目錄下的 .vscode 目錄即可擁有和 HBuilderX 一樣的代碼塊。愛掏網(wǎng) - it200.com


使用scss樣式
#先安裝node-sass npm install node-sass #然后安裝sass-loader,這里安裝7.3.1版本,版本可選擇性更新,因?yàn)楦甙姹究赡軙?huì)報(bào)錯(cuò) #使用 cnpm 會(huì)快一些 cnpm install sass-loader@7.3.1
運(yùn)行項(xiàng)目
npm run dev:%PLATFORM%
發(fā)布項(xiàng)目
npm run build:%PLATFORM%
%PLATFORM% 可選值參見package.json中的scripts

HBuilderX 工程
- HBuilderX 創(chuàng)建的工程默認(rèn)不帶 types 語法提示,在 vscode 中編輯的時(shí)候,可以自行安裝
- 初始化npm
npm i @types/uni-app @types/html5plus -D
安裝uni-app語法提示
npm i @types/uni-app @types/html5plus -D
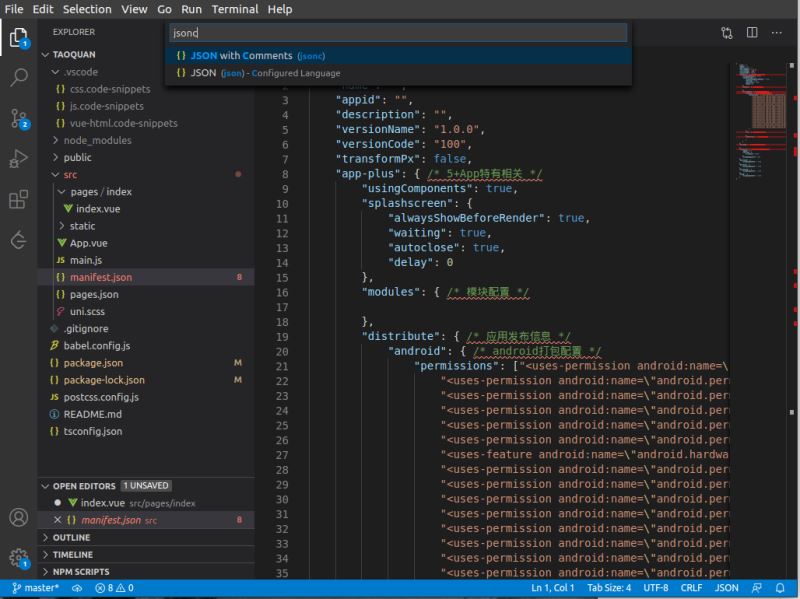
uni-app項(xiàng)目中manifest.json、pages.json 等文件可以包含注釋。愛掏網(wǎng) - it200.comvscode 里需要改用 jsonc 編輯器打開

總結(jié)
到此這篇關(guān)于VSCode 配 uni-app的文章就介紹到這了,更多相關(guān)VSCode 配 uni-app內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!