精華 CSS3實(shí)現(xiàn)蛇形邊界按鈕動(dòng)效
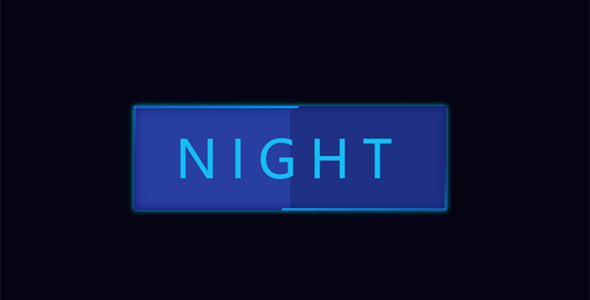
使用CSS3實(shí)現(xiàn)的蛇邊界按鈕動(dòng)效,邊框不斷走動(dòng)效果,鼠標(biāo)懸停觸發(fā)高亮顯示的效果。
CSS和HTML代碼:
<style>*{margin:0;padding:0;box-sizing:border-box}body{height:100vh;display:flex;justify-content:center;align-items:center;background-color:#040413}.night{position:relative;width:300px;height:100px;color:#12bef3;letter-spacing:12px;font-size:50px;line-height:100px;text-align:center;background-image:linear-gradient(90deg,#283ea1 50%,#1f3185 50%);text-transform:uppercase;user-select:none;text-decoration:none;overflow:hidden;box-shadow:inset 0 0 10px #0e1469,0 0 5px #09d0eb;transition:all .5s}.night:hover{text-shadow:0 0 5px #12bef3,0 0 8px #12bef3,0 0 10px #12bef3;background-image:linear-gradient(90deg,#192663 50%,#0d163a 50%);box-shadow:inset 0 0 10px #0e1469,0 0 5px #09d0eb,0 0 10px #09d0eb}.night span{position:absolute}.night span:nth-child(1){top:0;left:0;width:100%;height:2px;background-image:linear-gradient(to right,transparent,#09f);animation:move1 2s linear infinite}@keyframes move1{0%{transform:translateX(-100%)}100%{transform:translateX(100%)}}.night span:nth-child(2){top:0;right:0;width:2px;height:100%;transform:translateY(-100%);background-image:linear-gradient(to bottom,transparent,#09f);animation:move2 2s linear infinite;animation-delay:1s}@keyframes move2{100%{transform:translateY(100%)}}.night span:nth-child(3){left:0;bottom:0;width:100%;height:2px;background-image:linear-gradient(to left,transparent,#09f);animation:move3 2s linear infinite}@keyframes move3{0%{transform:translateX(100%)}100%{transform:translateX(-100%)}}.night span:nth-child(4){top:0;left:0;width:2px;height:100%;transform:translateY(100%);background-image:linear-gradient(to top,transparent,#09f);animation:move4 2s linear infinite;animation-delay:1s}@keyframes move4{100%{transform:translateY(-100%)}}</style>
<a class="night" target="blank"><span></span><span></span><span></span><span></span>night </a>